実装のパターン
コンバージョンAPIについてはANAGRAMSさんの記事がとても良くまとまっていて参考になるのですが、コンバージョンAPIの実装方法についても触れていました。実装方法については下記の4パターン。
1.統合できるパートナー(プラットフォーム)を利用する
2.自社で直接実装する
3.Google タグマネージャーのサーバー用コンテナを利用する
4.サードパーティの計測ツールを導入する
所感ですが、
1. 統合できるパートナー(プラットフォーム)を利用する
可能であればこれが一番良いと思います。しかし単品通販で使われているECフォースなどのカートはパートナー外です。
2.自社で直接実装
一番おすすめ出来ません。工数もかかるし、保守も大変です。
3. Google タグマネージャーのサーバー用コンテナを利用する
これ、知らなかったです。構築するのに知識は必要ですが、ノンコードで出来るみたいです。
自分で設定すればタダですが、GCP(Googleクラウドプラットフォーム)のランニングコストはかかります。
4. サードパーティの計測ツールを導入する
これも良いと思います。コスト的には3よりかかると思いますが、メンテも不要ですし、一番は何も考えなくとも発注さえしちゃえば出来ちゃうところですね。
というわけで、個人的なおすすめは
1>4>=3>2
手間を金で買えるなら、買っちゃったほうが安いと思いますが、今回は勉強かねて3.で実装してみたいと思います。
実装の手順
Facebookのリファレンスを見ると、下記のようになっています。
・ サーバーコンテナーを作成する
・ Googleアナリティクス4ウェブタグを使用してデータコレクションを設定する
・ GCPサーバーにデータを送信する
・ そのデータをコンバージョンAPIによりFacebookと共有する
では、まずサーバーコンテナー作成からやっていきましょう。
サーバーコンテナーを作成する
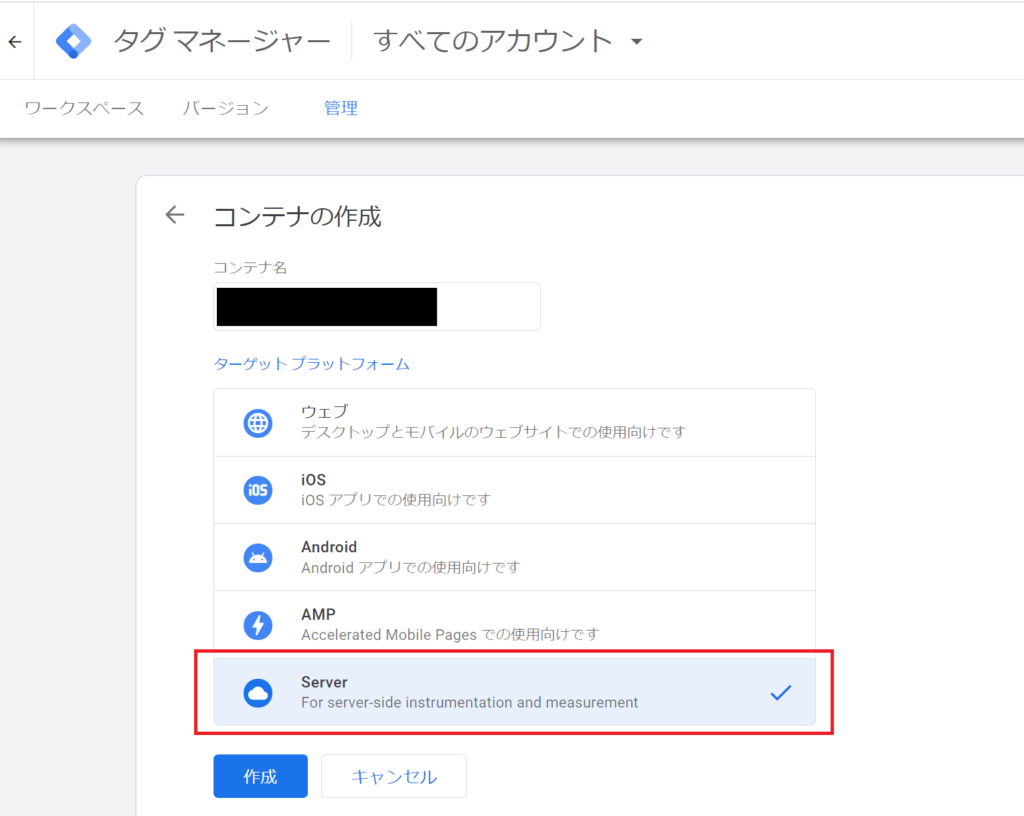
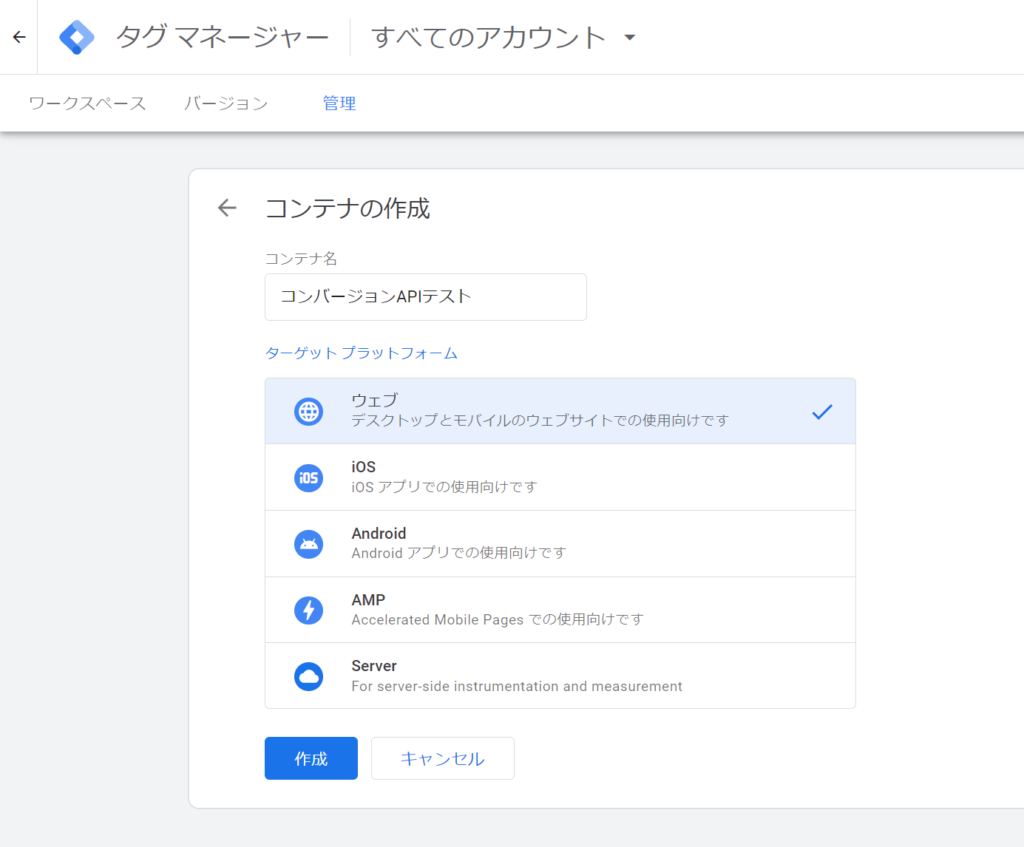
GTMにログインしてコンテナを作成します。
ターゲットプラットフォームは[Server]を選択。

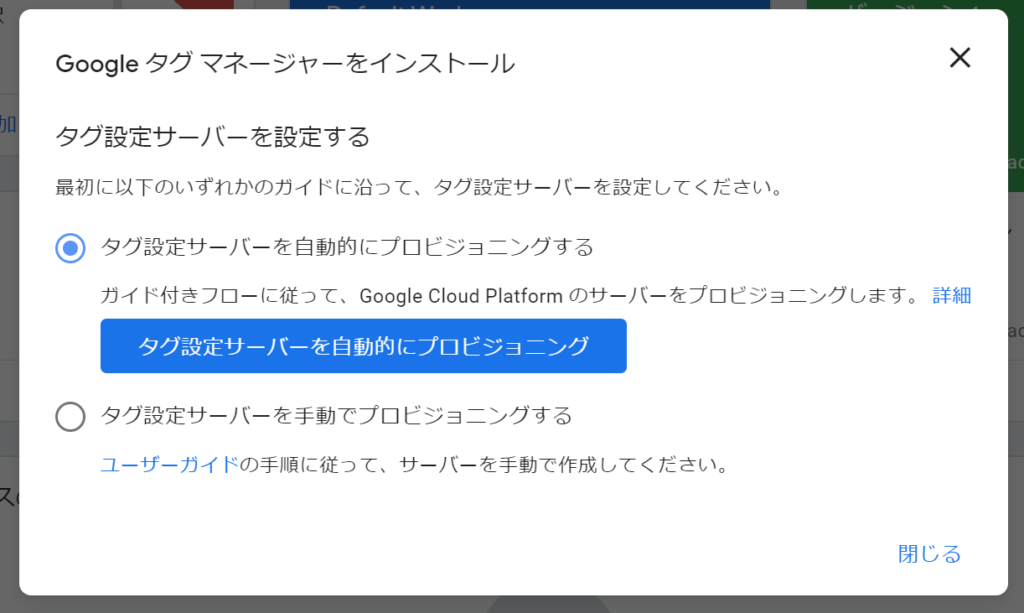
「タグ設定サーバーを自動的にプロビジョニングする」を選択。

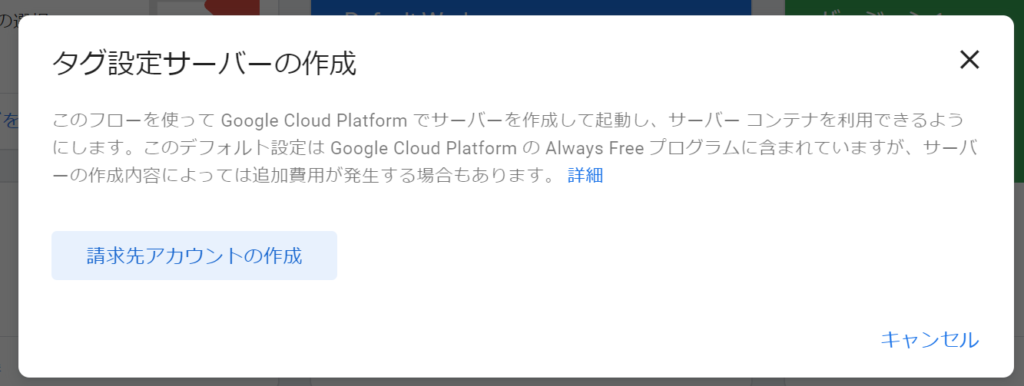
「請求先アカウントの作成」を選択。

ここから支払設定が続くので、表示されるガイドに沿って進行。
進めて行くと作成中の画面になるので、しばし待ちます。

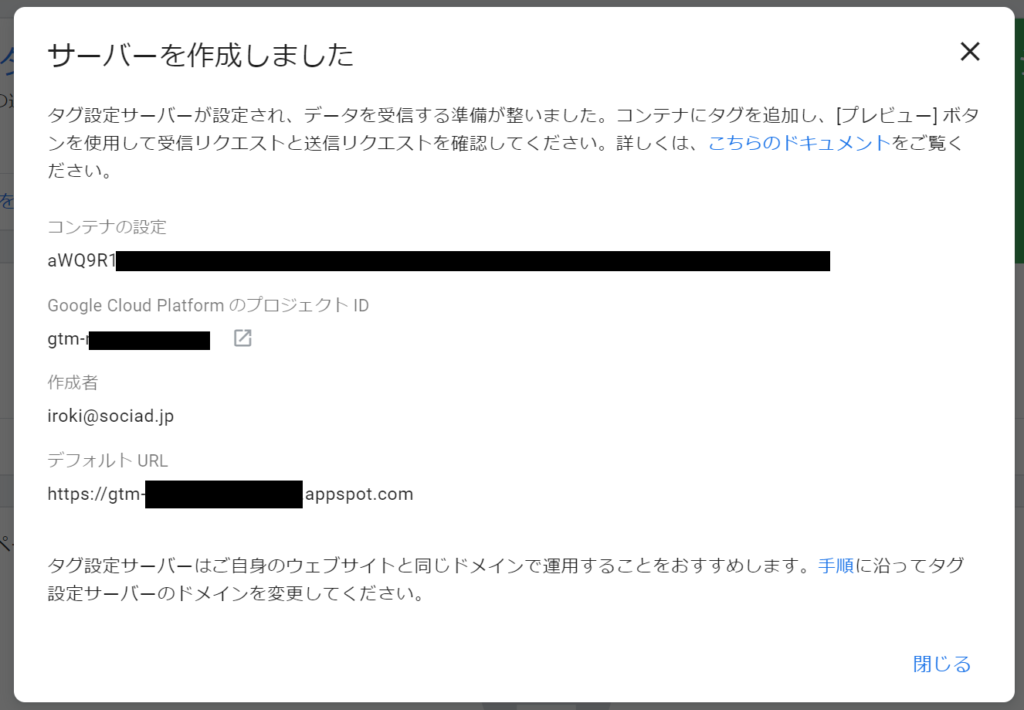
できました。
デフォルトURL(エンドポイントURL)はメモしておきます。
これは最小構成になりますが、今回はとりあえずコンバージョンAPIしてみたいだけなのでこれで進めます。

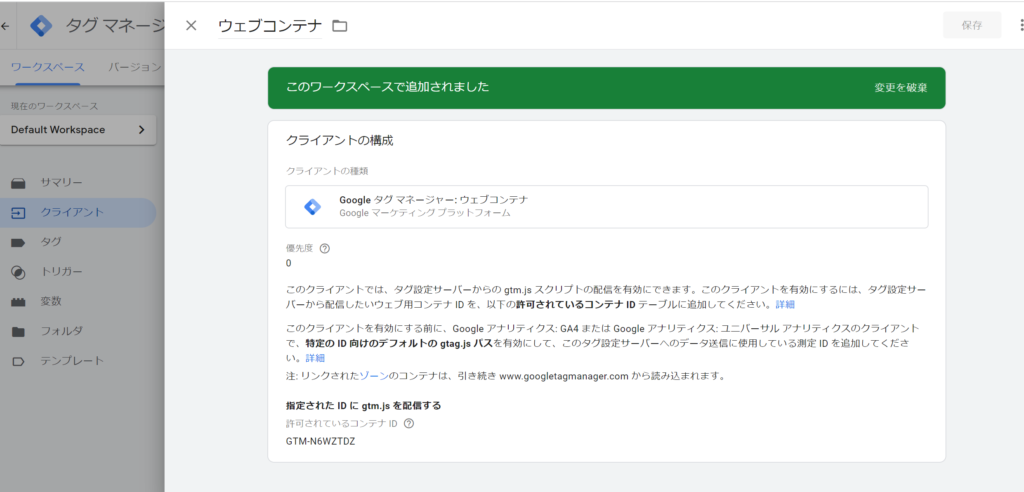
作成したGTMの左メニュー クライアント→新規でウェブコンテナというクライアントを作成します。
「指定されたIDにgtm.jsを配信する」の許可されているコンテナIDに今回作成したGTMのコンテナIDを入力します。
コンテナの作成は完了です。

Googleアナリティクス4ウェブタグを使用してデータコレクションを設定する
Google Analyticsにアクセスして、GA4のプロパティを作っておきます。
GTMから別のコンテナを作ります。ターゲットプラットフォームは「ウェブ」です。

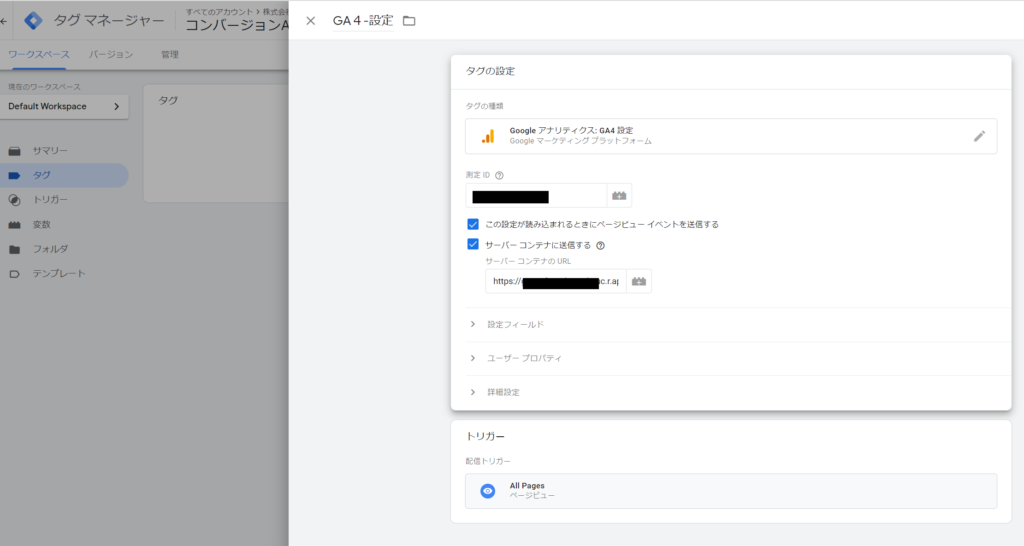
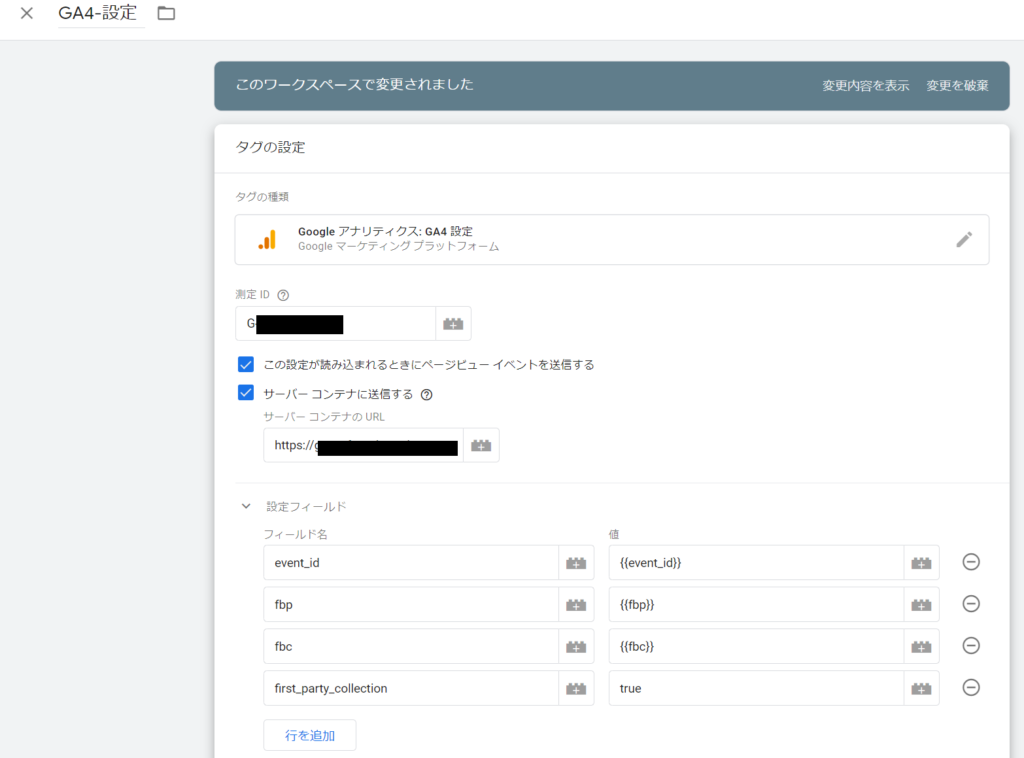
タグの新規からGA4設定を追加し、「測定ID」はさっき作ったGA4のID(コンテナに送信するだけなので、なんでも良い気がしますが一応)、「サーバーコンテナに送信する」にチェック、サーバーコンテナのURLにサーバーサイドGTMのデフォルトURLを設定します。トリガーは「All Page」です。
この辺から非エンジニアにはキツくなります。

一旦、ちゃんとサーバーサイドGTMとGA4が連携出来ているか確認してみます。
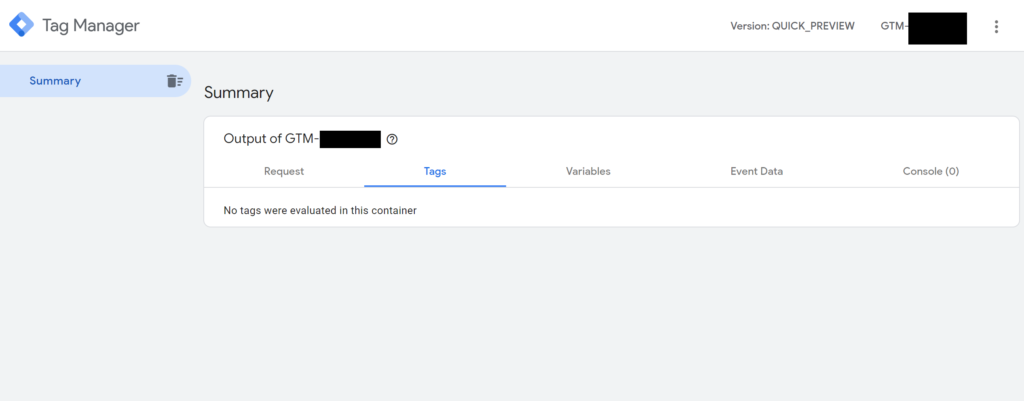
サーバーサイドGTMのプレビューを開きます。

この状態のままウェブサイドGTMのプレビューを開きます。
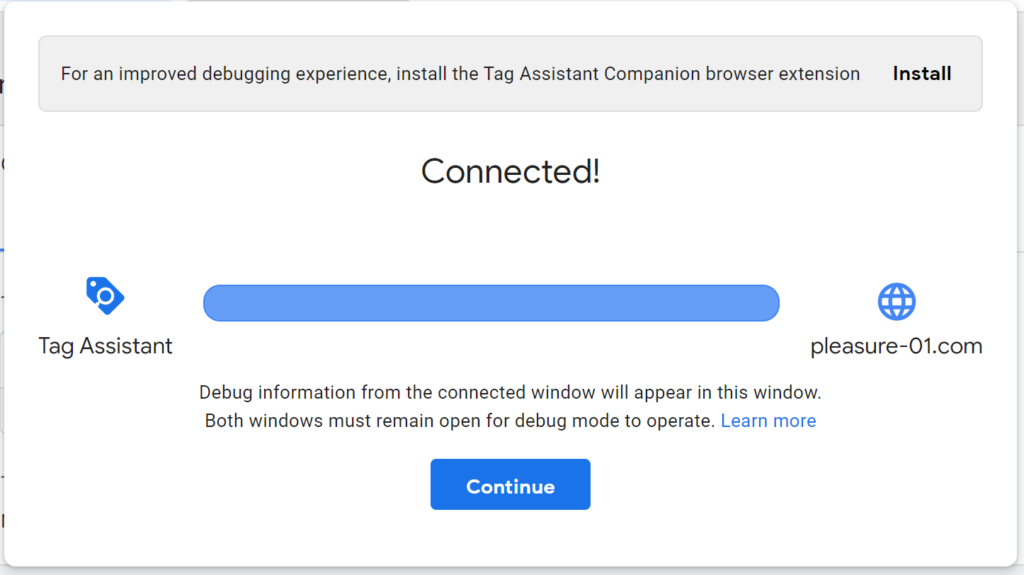
URLを求められるので、GTMを設置しているURLを入力します。
Connected!になるまで待ってContinueを押します。

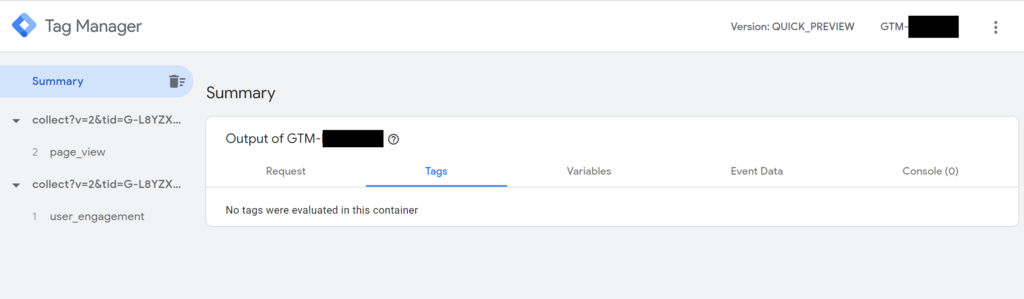
サーバーサイドGTMのプレビューを見ると、左メニューにさきほどなかったpage_viewイベントが動作しているのが見えます。
ウェブサイトGA4のpage_viewをキックにサーバーサイドGTMタグが起動したことが確認できました。

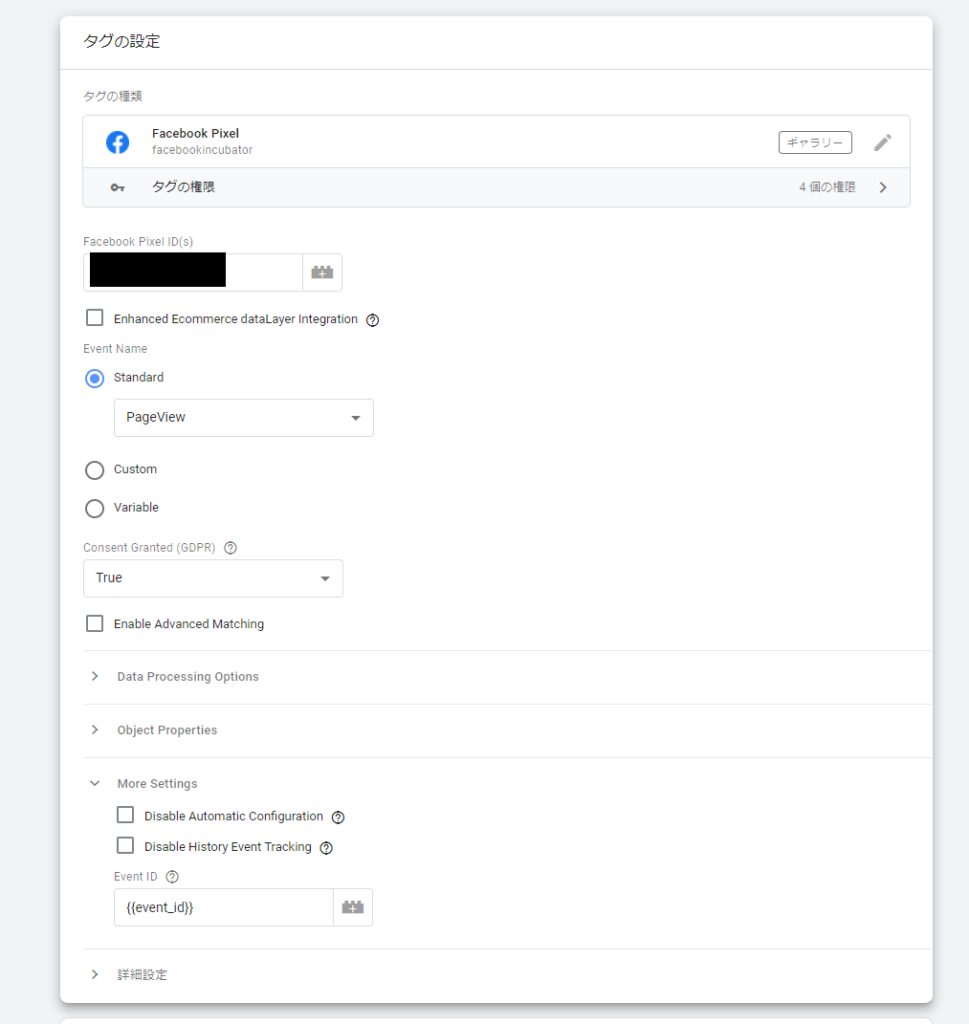
ちょっとここでFacebookPixelも設定しておきましょう。
FacebookビジネスマネージャーよりコンパージョンAPIのFacebookPixelを作成して、アクセストークンも生成してメモしておきます。
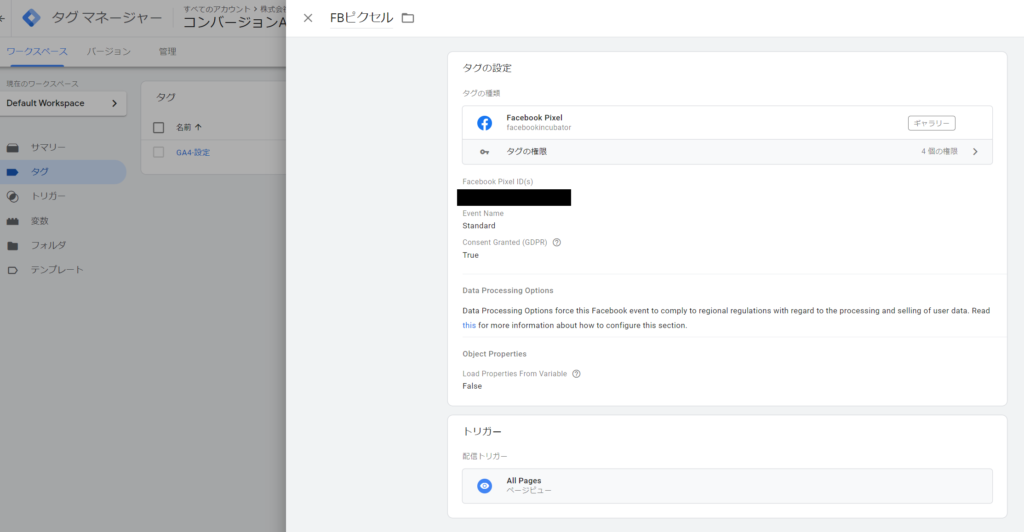
ウェブサイドGTMにFacebookPixel設定してWEBサイトに設置しておきます。

では、GA4からFacebookに送信するパラメータを設定します。ここからさらにゴチャゴチャします。
まずはevent_idです。これを設定しないとPixelから送られたイベントとコンバージョンAPIで送られたイベントの重複削除が出来ません。
ユニークなevent_idとファーストパーティcookieから取得したfbp,fbcをGA4タグの設定フィールドに設定します。

FacebookPixelにもevent_idを設定します。
More SettingのEvent IDにevent_idの変数を設定します。
これでPixelが送信するevent_idとコンバージョンAPIが送信するevent_idが一致するので、重複データ削除が可能になります。

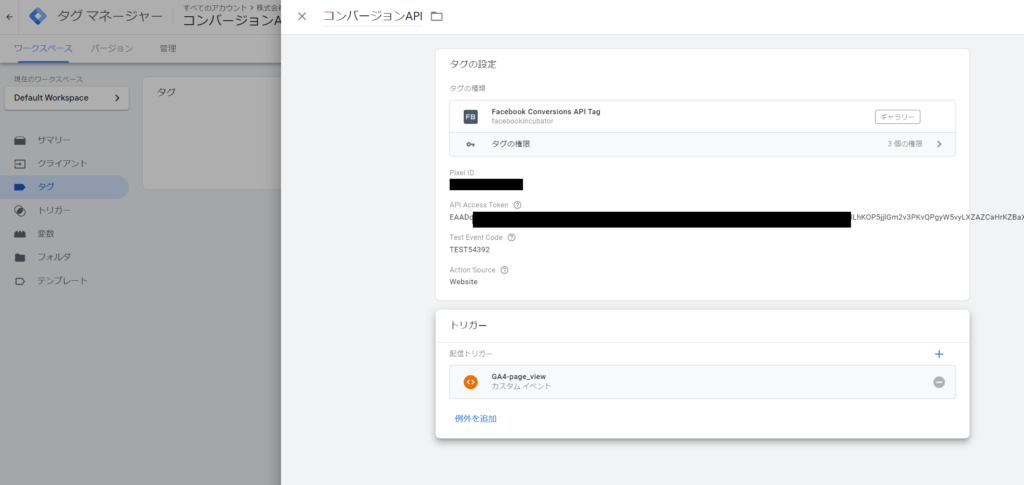
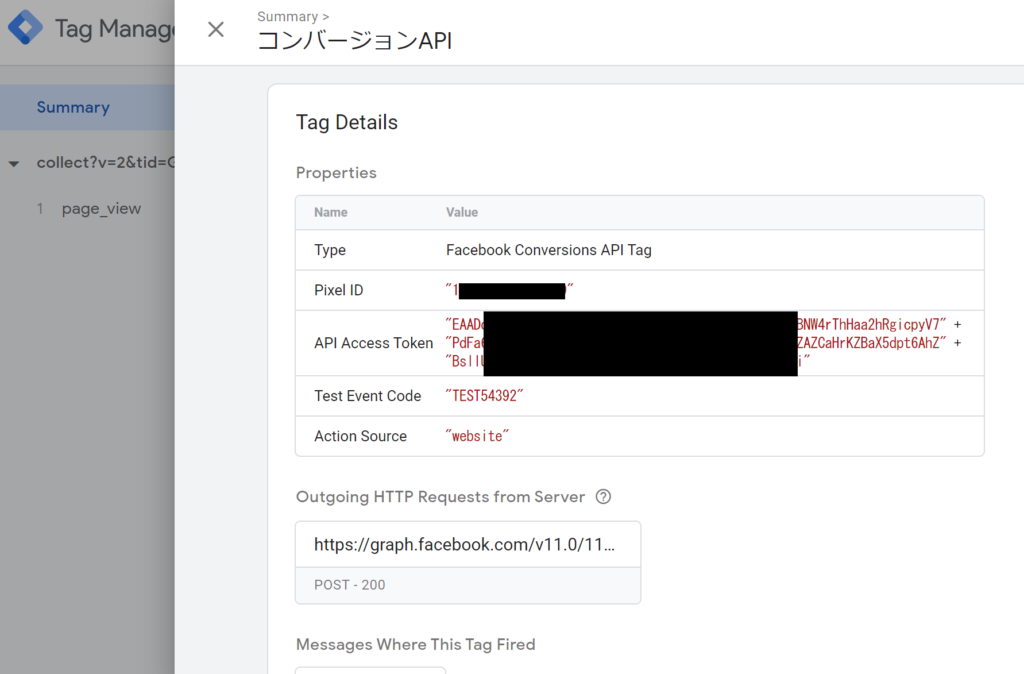
サーバーサイドGTMでタグの新規追加から「Facebook Conversion API Tag」テンプレートを追加し、FacebookPixelのID、アクセストークンを設定。
とりあえずテストなので、Facebookイベントマネージャー内にあるPixelのテストイベントコードを設定します。
Action SourceはWebsiteのままで良いです。

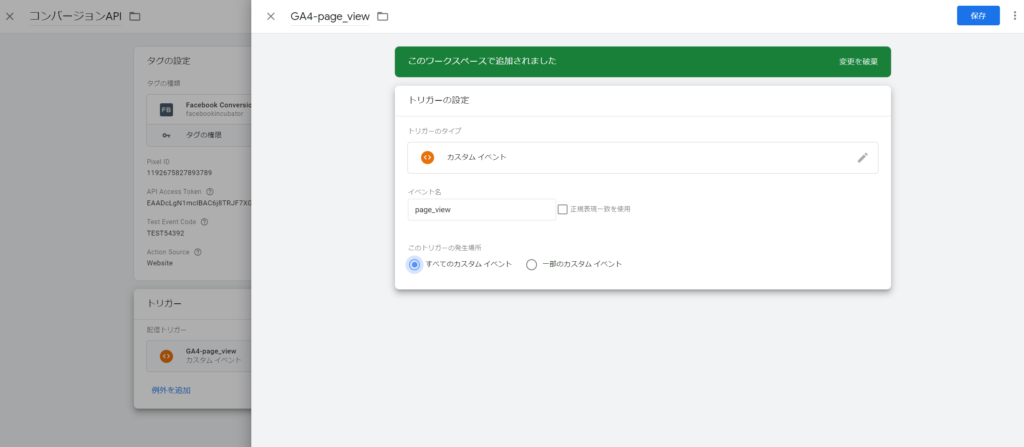
配信トリガーはGA4のpage_viewをトリガーにしたいので、カスタムイベントでpage_viewイベントを指定します。
Purchaseなどサンクスページで発火させたいイベントの場合はトリガーの発生場所をサンクスページに設定します。

GCPサーバーにデータを送信する
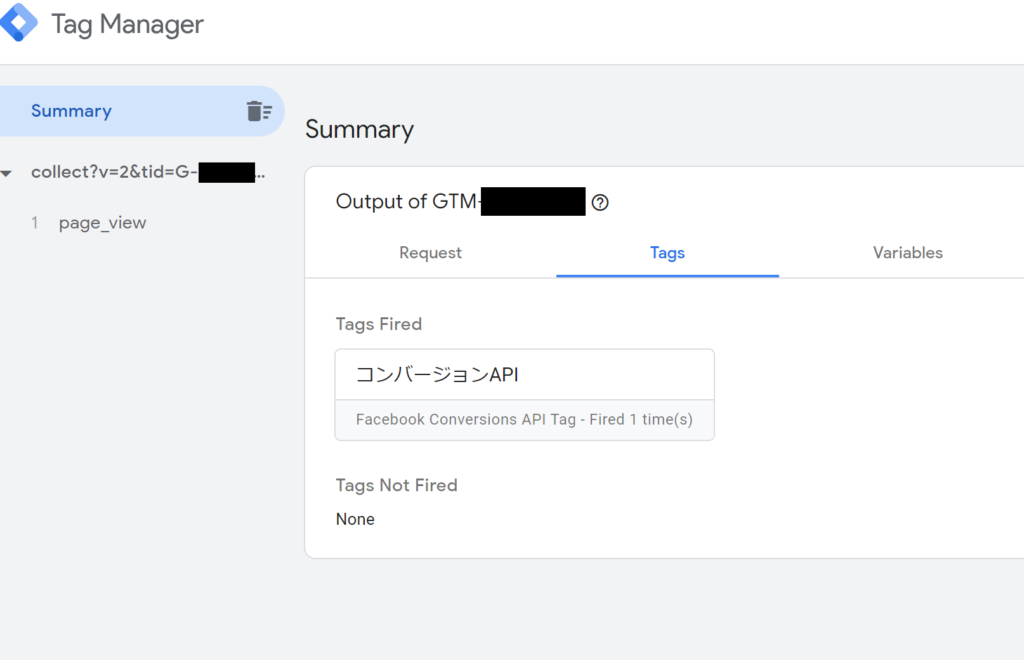
サーバーサイドGTMのプレビューを開いて、ウェブサイドGTMのプレビューからWEBサイトを開きます。
サーバーサイドGTMのプレビューからコンバージョンAPIのタグ起動が確認できました。

中身もなんとなく良さそうです。

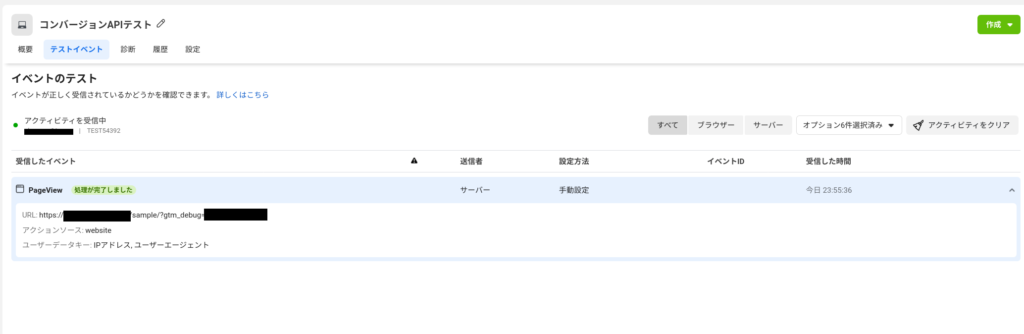
Facebookビジネスマネージャー→イベントマネージャー→テストイベントタブからテストイベントが正常に動いたことが確認できました。

そのデータをコンバージョンAPIによりFacebookと共有する
では、広告を実際に作って、広告プレビューからコンバージョンAPIをキックしてみます。
適当な広告を作ってリンクをクリックしてサイトに移動します。

イベントマネージャーを確認すると、PageViewがサーバー接続で測定され、マッチングクオリティスコアも表示されています。成功ですね。

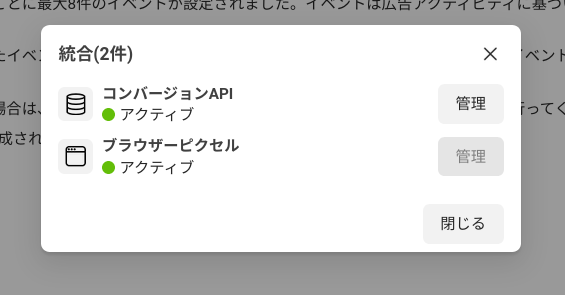
統合管理を確認するとコンバージョンAPIがアクティブ緑ランプです。
これでサーバーサイドGTMを用いたコンバージョンAPI連携完了です。

本番ではサンクスページからPurchaseイベントを発火することが多いと思いますが、その場合はウェブサイドGTMにGA4イベントタグを追加し、Purchaseイベントを追加してトリガーをサンクスページにすると良いです。
費用・感想
だいたい1設定で月額30$くらいです。GCPを使ってるので従量課金になります。
間違って大量にサーバー稼働させちゃったりすると料金がとんでもないことになるので、自分で試してみる方は気を付けてください。
「コンバージョンAPI ツール」で検索すると最上位に出てくるサードパーティ計測ツールが月額6.48万円(基本機能4.98万+コンバージョンAPI1.5万)なので、コンバージョンAPIだけ使うならサーバーサイドGTMで構築したほうがお得ですね。
やってみた感想ですが、サーバーサイドGTM+GA4使えばタグ埋めのみで、本番サーバーノンコードでAPI使えるっていうのはお手軽で良いなと思います。
非エンジニアにできるほど内容が簡単なワケじゃないんですが、自社サーバーならまだしも、設定代行などで他社サーバーでコンバージョンAPI設定をするとなった場合に、本番サーバーいじらせて貰うのは厳しいと思いますが、GTMのタグを埋めて貰うくらいはやって貰えると思います。うちでも設定代行やろうかな。